建站前端技術:HTML5 Canvas 對象在線繪圖
發布時間:2018-06-20 22:37:13 丨 文章來源:本站 丨 瀏覽次數:2966
HTML5 的Canvas 對象使在線繪圖成為可能,雖然HTML5還遠未成熟,但很多人已經迫不及待地用它設計一些讓人驚嘆的應用。下面我們就來看看這些牛人都用HTML5做了些什么。
請準備好Firefox,Safari,Chrome,Opera任一瀏覽器,開始神奇之旅。。。
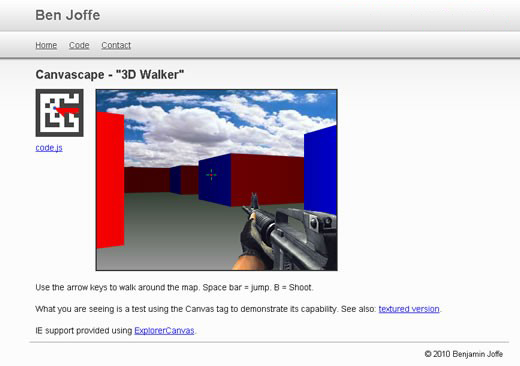
1. Canvascape 3D

用HTML5 實現簡單的第一人稱射擊游戲,雖然畫面顯得簡單粗糙,但是一樣能讓人佩服。
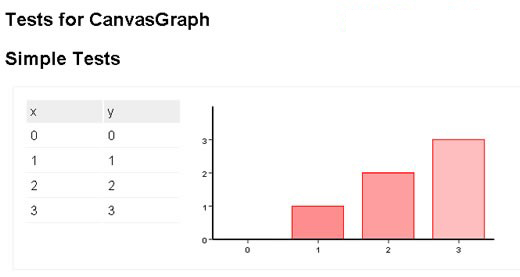
2. CanvasGraph

一個用HTML5 Canvas 繪圖的JavaScript 類庫,不用再去辛苦畫柱狀圖了。
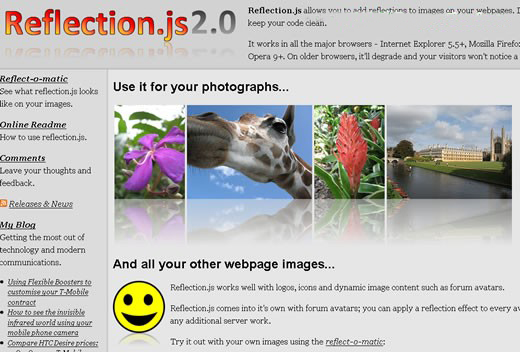
3.Image reflections

用HTML5 Canvas 實現圖像倒影,制作圖片倒影從此輕松了。
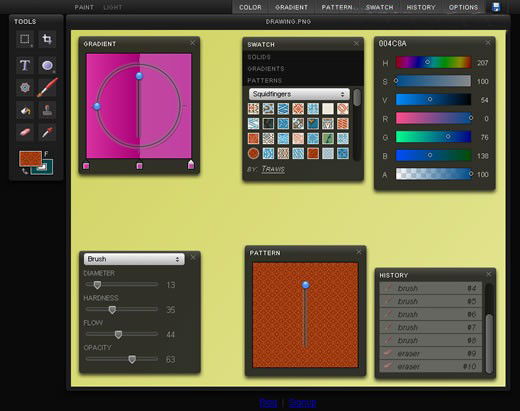
4.Canvas Painter

一個超簡單的Canvas畫圖程序,調色、筆觸大小,該有的都有了,畫完了還可以回放你操作的錄影。
5. Sketchpad

如果說上面幾個應用都讓你不以為然的話,那么這個絕對能讓你震撼,功能齊全、華麗的界面、流暢的速度,初試之下你甚至會懷疑它僅僅是用HTML5搭建的嗎?
這就是HTML5給我們帶來的一小部分,HTML5的未來讓人充滿期待,相信完善規范后的HTML5將給我們開啟一個WEB開發的光輝時代!
上一條:建站前端技術:HTML5繪圖工具下一條:什么是網站快照?

 皖公網安備 34081102000041號
皖公網安備 34081102000041號